こんにちは。日本のNFTをみんなで盛り上げて応援したいWeb3じいじのko_sanです。
よくアマゾンのセールや、仮想通貨の例としては日本の取引所のコインチェックなどで、期間限定のキャンペーンをすることがありますよね。
ブログ記事を書いてキャンペーンを宣伝する場合に、期間が過ぎたら記事を見直す必要があります。
そうすると、期間が過ぎていても、うっかりそのままにしておいてしまうといったことはないですか?
そんな時にワードプレステーマのSwellに備わっている、「制限エリアブロック」機能を使うと便利です。
これはどんな機能かというと、記事の中の特定ブロックについて、表示期間を設定できるものです。これを使うことで、期間が過ぎたら勝手に表示しないようになるので、記事を見直して更新するという手間が省けてとても便利です。
この記事ではその方法について詳しく解説します。
■ワードプレステーマSwellで期間限定の記事を「制限エリアブロック」機能で書く方法
ブロック自体の使い方は非常に簡単で、制限ブロックの中に制限したいブロックを入れて、どんな制限にするか設定を変更するだけです。具体的なやり方を画像を使って解説します。
この例ではコインチェックの期間限定キャンペーンを、制限エリアブロック内に表示期間を指定する方法を示します。
手順としては:
1)メニューから「制限エリアブロック」を選ぶ
2)エリアブロック内に期間限定表示したい記事をコピペして、期間を設定する
以上です。詳しく解説します。
1)メニューから「制限エリアブロック」を選ぶ
記事を書きたい箇所で「+」を押す。

左側にメニューが表示されるので、「制限ブロック」を選びます。

2)エリアブロック内に期間限定表示したい記事をコピペして、期間を設定する
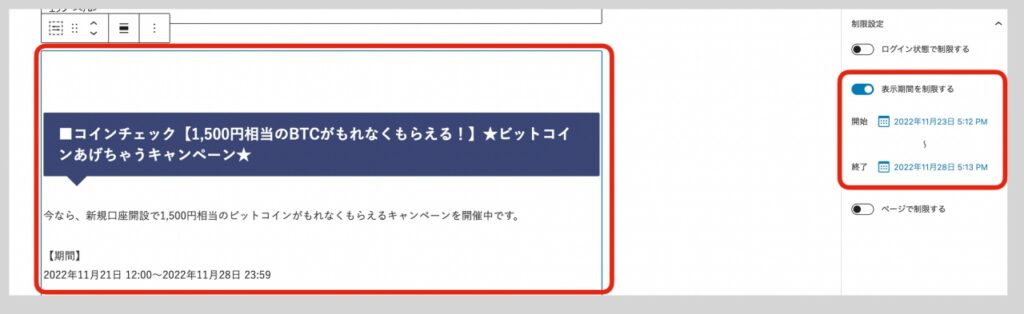
エリア内に期間限定表示した記事を書きます。ここでは、「コインチェックの期間限定のキャンペーン」の記事にしました。このキャンペーンの期間に合わせて、右側の「表示期間を設定する」のメニューから開始と終了の日付を選びます。

とても簡単です。
あとは更新ボタンを押せば、指定した期間のみ、このブロックが表示されて、他のブロックは常に表示されるようになります。
これはとても便利ですね。
■まとめ
ワードプレステーマのSwellの「制限エリアブロック」機能を使って、指定したブロック内の記事だけを、指定した期間だけ表示する方法を紹介しました。
アマゾンのタイムセールや、コインチェックの期間限定キャンペーンなどの記事を書く時にとても便利です。
Swellを使っている方はぜひ活用してみてはいかがでしょうか?以上参考になれば嬉しいです。










